[javascript-jQuery] 정규식2(Regular Expressions)
본문
\n | 정규식 안 n번 괄호의 최근 일치 부분의 역참조 입니다. (n은 양의 정수) /(foo) (bar) \1 \2/은 "foo bar foo bar"에 "foo bar foo bar"이 매칭됩니다. (\n 패턴은 괄호로 기억된 값을 참조하고 있습니다.) \1은 첫번째 괄호로 매칭된 foo 값을 나타내고, \2는 두번째 괄호로 매칭된 bar를 나타냅니다. 즉 /(foo) (bar) \1 \2/ 패턴은 /(foo) (bar) foo bar/ 패턴과 동일합니다.
| ||
\0 | Null 문자와 매칭됩니다. | ||
\xhh | 코드가 hh(2개의 16진수)인 문자와 매칭됩니다. | ||
\xhhhh | 코드가 hhhh(4개의 16진수)인 문자와 매칭됩니다. |
3. 정규식 사용하기
정규식은 ExgExp 메소드에 test, exec, String 메소드에 match, replace, search, split 메소드와 함께 사용됩니다.
ExgExp 메소드
Method | Description |
exec | 매칭된 문자열을 찾기 위한 메소드입니다. 매칭된 문자열이 있다면 매칭된 값의 배열을 리턴하고, 매칭된 문자열이 없다면 null을 리턴합니다. |
test | 매칭된 문자열이 있는지 확인하기 위한 메소드입니다. 매칭된 문자열이 있다면 ture를 리턴하고, 매칭된 문자열이 없다면 false를 리턴합니다. |
매칭된 문자열이 있는지 확인하는 용도로 메소드를 사용한다면, exec 메소드는 느릴 수 있기 때문에 test 메소드를 사용하는 것이 좋습니다.
ExgExp 메소드로 아래와 같이 정규식을 사용할 수 있습니다.
1 | var myArray = /d(b+)d/g.exec('cdbbdbsbz'); |
ExgExp 객체를 따로 저장하여, 정규식을 사용 할 수도 있습니다.
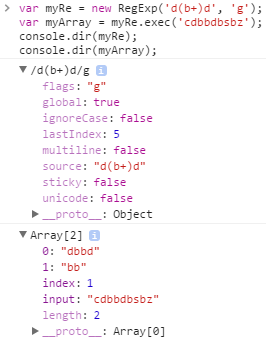
1 2 | var myRe = /d(b+)d/g; // 또는, var myRe = new RegExp('d(b+)d', 'g');var myArray = myRe.exec('cdbbdbsbz'); |
ExgExp 객체를 따로 저장하여 사용한다면, ExgExp 객체의 프로퍼티 사용이 가능해집니다.
위의 예제의 실행 결과와 myRe 객체, myArray 객체의 값은 아래와 같습니다.

Object | Property or index | Description | In this example |
myArray | 매칭된 문자열과 기억된 부분 문자열 | ["abbd", "bb"] | |
index | 매칭된 문자열 인덱스 (0부터 시작) | 1 | |
input | 원래의 문자열 | "cdbbdbsbz" | |
[0] | 매칭된 문자열 | "abbd" | |
myRe | lastIndex | 다음 매칭을 시작할 인덱스 | 5 |
source | 정규식 패턴 | "d(b+)d" |
String 메소드
Method | Description |
match | 매칭된 문자열을 찾기 위한 메소드입니다. 매칭된 문자열이 있다면 매칭된 값의 배열을 리턴하고, 매칭된 문자열이 없다면 null을 리턴합니다. |
search | 매칭된 문자열이 있는지 확인하기 위한 메소드입니다. 매칭된 문자열이 있다면 매칭된 문자열의 인덱스를 리턴하고, 매칭된 문자열이 없다면 -1를 리턴합니다. |
replace | 매칭된 문자열을 찾아 매칭된 문자열을 변경하는 메소드입니다. |
split | 매칭된 문자열을 찾아 그 문자열을 기준으로 문자열을 나누는 메소드입니다. |
매칭된 문자열이 있는지 확인하는 용도로 메소드를 사용한다면, match 메소드는 느릴 수 있기 때문에 search 메소드를 사용하는 것이 좋습니다.
정규식의 () 패턴을 String 메소드의 replace등에 활용할 수 있습니다.
/a(b)c/는 "abc"와 매칭되고, 'b'를 기억합니다. 괄호와 매칭된 문자열을 불러오기 위해, 배열 [1], ..., [n]을 사용합니다.
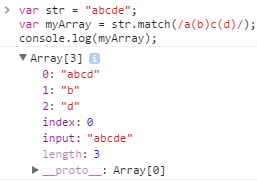
1 2 3 | var str = "abcde";var myArray = str.match(/a(b)c(d)/);console.log(myArray); |

0번 배열에는 매칭된 값이 저장되기 때문에, 기억된 부분 문자열은 1번부터 시작됩니다.
다음 예는 replace 메소드를 이용한 예제입니다. 괄호에 일치하는 부분 문자열을 의미하는 $1(첫번째 괄호 값), $2(두번째 괄호 값)을 사용하였습니다.
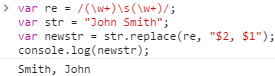
1 2 3 4 | var re = /(\w+)\s(\w+)/;var str = "John Smith";var newstr = str.replace(re, "$2, $1");console.log(newstr); |

$1, $2를 사용하여, 두 문자열을 스와핑하는 예제입니다.
4. 정규식의 플래그
정규식의 플래그는 4가지가 있습니다.
Flag | Description |
g | 전역 검색 |
i | 대소문자 구별 없이 검색 |
m | Multi-line 검색, 시작 혹은 끝 문자 탐색(^ and $)이 다중행에 적용되도록 합니다. |
y | 현재 위치에서 검색 |
정규식의 플래그 정의하기
다음과 같이 플래그를 사용하여 정규식을 만들 수 있습니다.
1 2 3 | var re = /pattern/flasgs;// 혹은var re = new RegExp("pattern", "flags"); |
플래그는 정규식을 처음 정의 할 때, 설정해야 합니다. 그 이후의 플래그를 추가하거나 삭제할 수 없습니다.
정규식의 플래그 예제
g 플래그를 이용하여 전역 검색
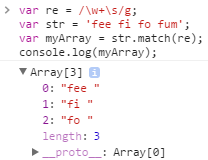
1 2 3 4 | var re = /\w+\s/g;var str = 'fee fi fo fum';var myArray = str.match(re);console.log(myArray); |

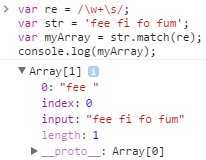
g 플래그를 이용하여 매칭되는 모든 문자열을 가져올 수 있습니다. 만약 g 플래그를 사용하지 않는다면 처음으로 매칭되는 값만을 가져오게 됩니다.
1 2 3 4 | var re = /\w+\s/;var str = 'fee fi fo fum';var myArray = str.match(re);console.log(myArray); |

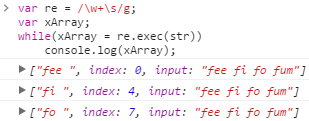
g 플래그를 사용할 때, String의 match 메소드와, RegExp의 exce 메소드의 사용 방법은 다릅니다. exec 메소드를 사용할 경우, 아래와 같이 사용해야 모든 매칭된 문자열을 가져올 수 있습니다.
1 2 3 4 | var re = /\w+\s/g;var xArray;while(xArray = re.exec(str)) console.log(xArray); |

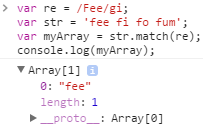
i 플래그를 이용하여 대소문자 구별없이 검색
1 2 3 4 | var re = /Fee/gi;var str = 'fee fi fo fum';var myArray = str.match(re);console.log(myArray); |

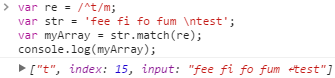
m 플래그를 이용하여 다중행 시작/끝 문자 검색
1 2 3 4 | var re = /^t/m;var str = 'fee fi fo fum \ntest';var myArray = str.match(re);console.log(myArray); |

y 플래그를 이용하여 검색 위치 조정
1 2 3 4 5 6 7 8 | var str = '#foo#';var regex = /foo/y;regex.lastIndex = 1;console.log(regex.exec(str)); // foo와 매칭됨regex.lastIndex = 5;console.log(regex.exec(str)); // 매칭되지 않음console.log(regex.lastIndex); // 0 (매칭되지 않을 경우 0으로 초기화) |

댓글목록 0