[javascript-jQuery] 윈도우 창 크기 (window.outerWidth, window.outerHeight, w…
본문
자바스크립트에서 윈도우 창 크기에 대해 알아보겠습니다.
익스플로러, 크롬, 파이어폭스, 오페라 모두 같은 값을 출력하는 윈도우 창크기는 window.outerWidth, window.outerHeight, window.outerHeight, window.innerWidth, innerHeight 가 있습니다.
각 속성 이름만 봐도 대충 파악이 되죠.
정확하게 window.outerWidth, window.outerHeight, window.outerHeight, window.innerWidth, innerHeight 는 어떤 값인지 알아봅시다.
아래 스크린샷을 보시면 이해가 빠르실것입니다.
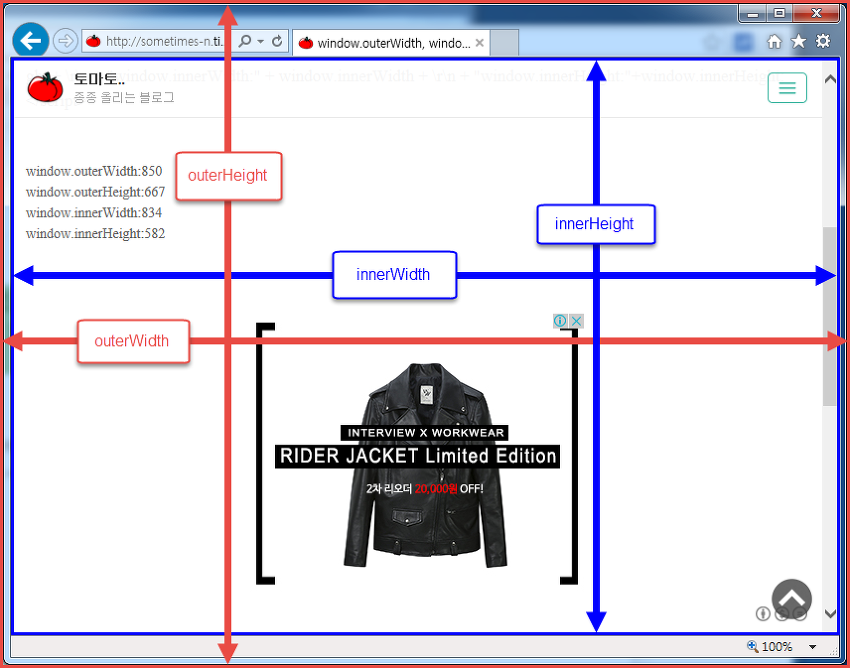
익스플로러 창입니다.
한눈에 바로 이해되시죠?
innerWidth, innerHeight 는 창 틀을 뺀 내용과 스크롤을 포함한 크기입니다.
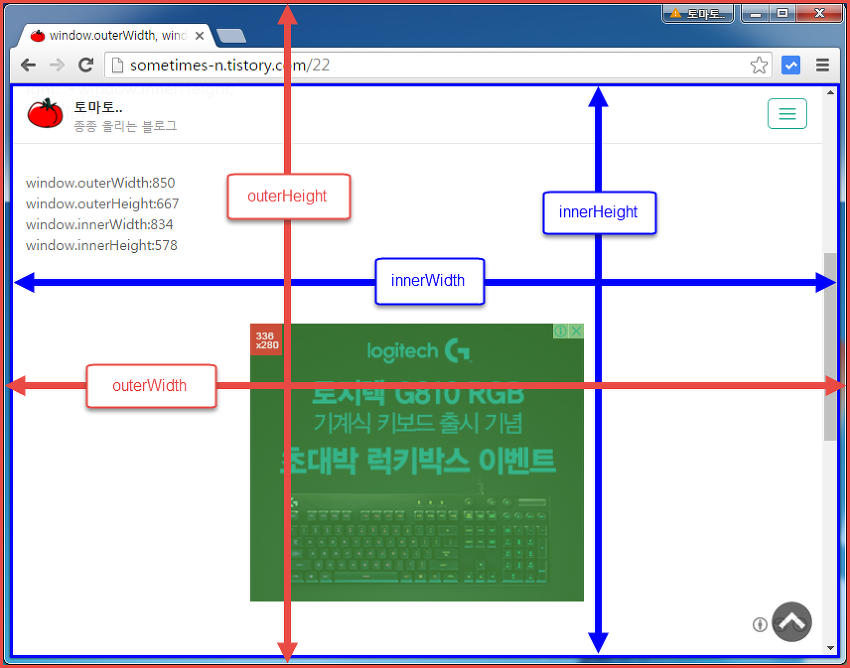
참고로 아래는 크롬 창입니다.
익스플로러와 크롬은 같은 크기의 창인데, innerWidth, innerHeight는 익스플로러와 크롬이 다르죠?
창틀 크기가 달라서 생기는 현상입니다.
window.open 에서 width, height 값은 위 스크린샷에서 파란색 박스인 innerWidth, innerHeight 값입니다.
만약에 800 * 500 크기 이미지에 딱맞게 창을 띄우려면, window.open("window.html", "win", "width=800, height=500"); 이렇게 띄우면 됩니다.
하지만 창 크기를 변경하는 명령어인 resizeTo(가로, 세로)에서의 가로, 세로 값은 outerWidth, outerHeight 값이 변경되므로 아래와 같이 값을 구해야 합니다.
resizeTo 의 가로 값 = 이미지의 width + (window.outerWidth - window.innerWidth)
resizeTo 의 세로 값 = 이미지의 height + (window.outerHeight - window.innerHeight)
window.outerWidth - window.innerWidth 는 창바깥쪽 크기에서 안쪽 크기를 뺀 값이므로 창틀의 크기가 됩니다.
출처: http://sometimes-n.tistory.com/22 [종종 올리는 블로그]
Window resizeTo() Method
function openWin() {
myWindow = window.open("", "", "width=100, height=100"); // Opens a new window
}
function resizeWin() {
myWindow.resizeTo(250, 250); // Resizes the new window
myWindow.focus(); // Sets focus to the new window
}


댓글목록 0